This article has been contributed by Claudia Jeffrey.
A business logo is not just a symbol, shape or character that represents a brand. It is so much more than just a sign of identification. A successful logo makes a strong first impression whilst giving your business an identity, and differentiates your brand from your competitors.
According to the logo statistics published on Finance Online, 65% of small businesses say they would be willing to pay up to $500 for a new logo. 20% say they would be willing to pay $100, and 15% are willing to pay over it. Now with such figures under consideration, it is needless to say that logos are essential for a brand identity.

Image source: financesonline.com/logo-statistics/
Supposedly, you have designed one of the best logos ever in your portfolio. Your client has not only agreed with the design, but they are ready to pay a good enough sum. So the final step should be that you save the logo file and send it along. Not quite right! If you want to deliver a high-quality professional service, then there is a little more work that needs to be done.
There is such a huge variety when it comes to the best practices in logo designing that one can quickly get confused as to what would work for you. But even in this pool of knowledge at your disposal, it is easy to get lost. Even the most experienced designers and brand graphics experts would agree that you can never be too short of learning something new when it comes to logo design.
As a designer, it is always better to keep a bigger picture in mind regarding the usage of your logo. The logo will not be used as a generic sticker. It will be used in many different situations like in a larger size on a billboard or a smaller scale on a product packaging. It could be black and white on a bar code label, or it can be colorful on a magazine cover. The point is whatever the situation it might be used in, a good designer would make multiple design copies to fit each and every one of those cases.
So, saving the file and sending it out might not be your last step. You will send several files, each catering to a specific purpose. Therefore, it is essential to understand what file types you are using and for what reason. There are two main categories of logo file types: vector and raster.
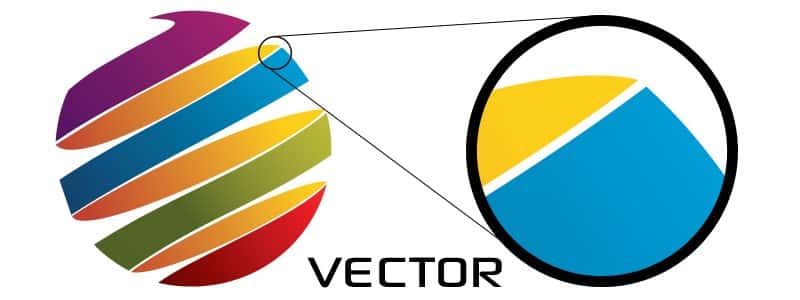
Vector Files

Image source: printcnx.com
Vector graphics or simply vectors are a computer graphic image type that is defined in terms of 2D pointers connected by lines and curves to form many different shapes. Each of such pointers has its definite position according to the work plane x and y-axis. This helps determine the path which has various properties like values for stroke color, shape, thickness, curve and fills. Because they are built up from mathematically accurate and precisely calculated positioned points, a vector file can be scaled to any size without apparent loss to quality.
Vector File Types

Image source: shutterstock.com
Vector files are the file type that your client will require when their need is of getting something professionally printed in the form of brochures, stands, posters, stickers, leaflets, etc. Vector files are the one file type that is easily convertible to any other file type. So if your client has asked for only one single file type, you know which one to pick. Nowadays, Vectors can be commonly found in numerous graphic file formats like SVG, EPS, PDF and AI.
AI – Adobe Illustrator
An AI file type is the raw and original proprietary file type developed by Adobe Systems. It is a single page, editable, working file that has yet to be processed into a final format.
PDF – Portable Document Format
One of the two processed variants of AI, PDF, is quickly becoming a popular format. Many designers favor this format as it can be universally viewed through any computer, smartphone or tablet that may have Adobe Acrobat or any other generic PDF viewer. The illustrator editing capabilities can be preserved when the format is saved. Hence, the file can be opened and edited easily.
EPS – Encapsulated PostScript
EPS is the most popular and widely used vector file format. The reason behind this particular type being the most popular is that the broadest range of software can open it. From older versions of the Adobe Illustrator to products outside the Adobe product line like Corel Draw, all support EPS vector file formats. As a graphic designer, you would most commonly see clients request designs in EPS format for printing.
SVG – Scalable Vector Graphics
All though all vector graphics are scalable, the SVG file type is individually termed as scalable vector graphics because this format can be easily used online. With newer technology being introduced with higher screen resolution, SVG is becoming more commercial in use. An SVG file would ensure that the quality of the logo is not compromised no matter what device it is viewed on. The SVG file format is the only among the bunch that is not intended for printing.
Vector Graphics Color Variants
According to recent statistics published about logo colors, there is an overall 80% increase in brand recognition when using a colored logo design. Where 90% of the most famous brands use only one or two colors in their logos, 33% of them use only blue. With such profound figures suggesting the importance of colors for logos, it is safe to say that no matter how you design the logo or what format you may use, color plays a vital role in the design.
Vector logo files are the more modern take compared to raster files. It is why they have color variant sets that make the logo design more attractive. The popularly used sets of color variants are CMYK, Pantone, Black and White.
Full Color – CMYK
CMYK stands for the four primary color heads used in printing: Cyan, Magenta, Yellow and Black. These colors are grouped together because they make up a fully colored printed page. It is a standard four-color print version that your client would usually require when the logo is specially created for print on manufacturing labels. However, one drawback associated with CMYK is that from each print run to the other, there will be slight color differences. As there are four different colored inks combined as one to build up the full-color scheme, multiple print runs would cause them to split the colors.
Pantone
A special ink used in particular instances, Pantone is a universally acclaimed color-coding system. It is understood and used by designers and print manufacturers alike. Mainly, Pantone is like a specialized ink alternative to CMYK to counter the color splitting issue. As Pantone uses a single ink for the printing process, the colors match precisely no matter how you choose to get your designs printed.
Single Color – Black
According to recent color statistics about graphics and logos, 85% of leading brand designs use mono-tones for their logos. Grayscale makes up 23% of the top colors used by brands apart from red and blue. Thus, as much as the contemporary views for logo design would be against black, top brands still embrace single color versions of logos. In addition to the superficial value, a black logo is excellent for embossing, laser-cut and signage for single-colored documents.
White
Many designers get confused that there is either monochrome or grayscale like that evident in the logo design, and one cannot separate white or black. However, the experts at crowd writer suggest that when it comes to logo design, a single-color version or white color image is the one that has a colored background. The image is placed on a colored or a comparatively darker background where better contrast is needed. The setback with white logos that make them more inconvenient to use is the fact that they require more work than just inverting the colors and saving the file. There can be designs that, when created in color or line, look fine, but when reversed, they simply don’t look right. Therefore, it is always better to have a thorough color understanding if you create a white logo.
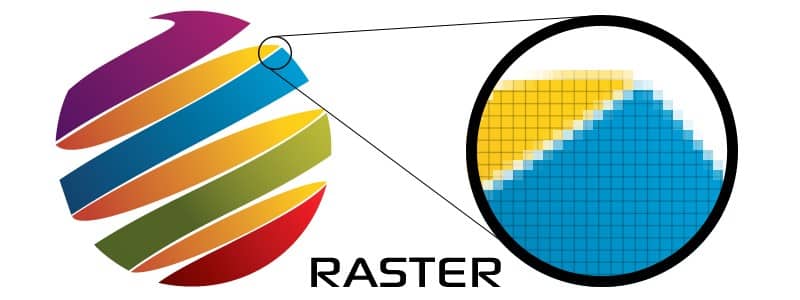
Raster Files

Image source: printcnx.com
Raster files, more popularly known as bitmap images, are more common and are intrinsically different from vector files. These dot matrix data structures are mainly a representation of a rectangular grid of pixels that can be viewed through a monitor screen, paper, or any other display medium. Because they are primarily a collection of pixels, you are free to increase the size of your logo image. However, they quickly become blurry or blocky, which is why many designers prefer vector over raster.
Raster File Types

Image source: colorexpertsbd.com
Raster files are mainly intended for computer users. That’s why they are saved JPEG, PNG or GIF format.
JPG/JPEG – Joint Photographic Experts Group
According to Wikipedia, JPEG is the most widely used image compression standard in the world. In addition to this, it the most commonly used digital image format with a billion JPEG images reported to be producing ever since the calculation was first done in 2015. One of the most common image formats, JPEG are mainly seen online. These digital images are digitally produced which allows them good compression without overly compromising on the image quality. JPEG offers compression without degrading the image and maintains a smaller file size that doesn’t take much time to load. JPEG images also allow an adjustable degree of compression so that the user can define the image quality according to their needs while understanding that it might require more storage space.
PNG – Portable Network Graphics
A standard raster graphics file format, PNG images are more commonly known for allowing transparent background as compared to JPEG images. PNG is more modern than JPEG or GIF image formats and was mainly created as an improved and non-patented replacement for its counterparts. The PNG file format has become extremely popular among logo designers because it allows colored imagery over a transparent background, making it great for cutout logo designs. As the format has become more popular, it has introduced many creative innovations for logo makers on different platforms like Adobe Illustrator and Photoshop.
GIF – Graphics Interchange Format
These are also a bitmap format image like JPEG and a dried down version of PNG, but GIFs are mainly known for being ‘the moving image.’ Ever since the inception of this format that is so widely popular, it has been used in numerous ways and for many different users. However, it is not a recommended format type for logo designs as PNG has been specially developed to suit the needs of logo-makers.
Resolution Range for Raster Images
Unlike vector images, raster image quality is dependent on the resolution. This means that they cannot be scaled to randomly chosen resolutions without compromising on image quality. As this property highly contrasts with that of vector images, it is used for more practical usage like photography and photo-realistic imagery than compared to vector graphics that find their use in typesetting and graphic design. Raster graphics allow a broad spectrum of colors because of their unlimited resolution capacity. It is just upon deciding how much the quality of the image matters than other attributes.
![]()
Image source: shopify.com
Creating Responsive Logos
Nowadays, the question is not just about choosing between raster or vector graphics and file formats. The challenge is to design a logo that is responsive to all situations. For instance, if the logo is mainly to be used as a small-scaled image at the back of the packaging, then there is possibly no need to go through the process of creating an upscale version. But if there is a need for a bigger logo to be used on billboards, printed on magazine covers, published online and even on product tags, then there is more work required. The logo designer is supposed to create multiple renditions of the logo that fit all situations so that they don’t have to make consequent changes one by one. With such a wide variety of file formats designed for different purposes, it has become easier for designers to create responsive logos.
—
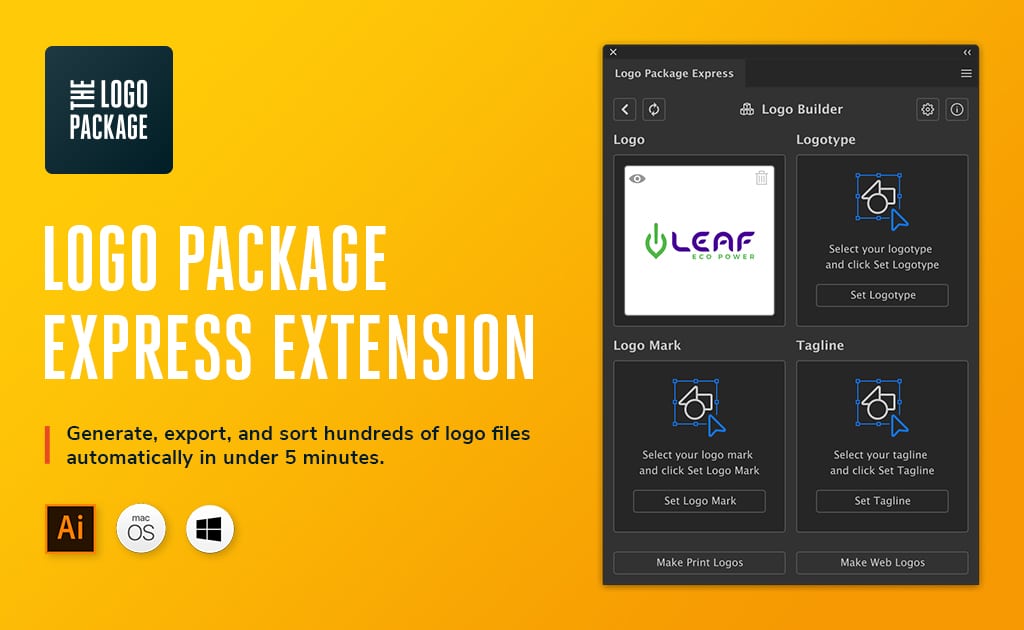
» Enter Logo Package Express! (get 20% off with the exclusive coupon code below)
This awesome NEW extension for Illustrator exports logo packages in just one click.
It’s super fast and a massive time saver. Read on to learn more!
Create, export & sort dozens of logo files in under 5 minutes!
- Export Print and Web Logo Packages in under 5 minutes
- Automatically generate every color variation of your logo with 1 click (includes Pantone, CMYK & RGB)
- Find the best Pantone match for your logo colors instantly
- Export all of your logo’s components at one time
- Produce an error-proof and easy-to-use naming convention and folder structure for your client’s logo package
Get Logo Package Express (20% off!)
I have arranged an exclusive discount for Just Creative readers. Get 20% off ($20) the extension making it $79 instead of $99.
You must use the below link to get 20% off and not any of the other links above.
» Click here to get 20% off Logo Package Express!
Requires Adobe Illustrator CC 2018 or higher. Available on Mac and Windows.
_
About the author: Claudia Jeffrey is currently working as a Digital Analyst at Crowd Writer, an essay-writing platform. She is a freelance graphic designer and logo creator, with experience working for many big corporations.

No comments:
Post a Comment