This article was contribute by Kayleigh Alexandra.
So the plans are underway, and you’re getting ready to launch your brand new startup. Exciting times!
But you’re starting to think about branding and now you’re panicking about going over budget and how much it’s all going to cost… (Not so exciting, especially if you’re working with a small budget).
Strong and effective branding can really help your company stand out in a competitive market, and as a newbie, you need to put some time and effort into creating a strong brand value proposition.
Branding a startup can often cost an arm and a leg, but it really doesn’t have to. There are a whole host of ways you can create a brand for your new business while saving valuable money that could be spent elsewhere. After all, things like product development and customer service should be at the top of your priority list right now.
Below we’ve shared some expert top tips on how to brand your startup on a shoestring budget…
Develop a brand strategy
First things first, come up with a plan. You need to create a brand strategy and stick to it. This will ensure that you don’t waste time or resources that you don’t have on superficial things that won’t benefit your startup in the long run.
You should use your overall business strategy as context for your branding strategy — the two should go hand-in-hand, informing each other.
Do your market research
When you’re planning a branding strategy for your startup, you need to do plenty of research.
- Start by identifying your target customers or clients, and research them. The most successful businesses out there have picked a very specific target group to aim their brand towards, and then designed their branding to appeal to this group. Trying to appeal to anyone and everyone with your product won’t work, and neither will a ‘one size fits all’ approach to your branding.
- You need to research competitors and see what they’re doing: what are they doing to brand themselves successfully? Tools like Ahrefs and SEOquake will help you to understand useful SEO patterns you can then use to benchmark your own branding ideas against the competition. Look at things like relevant keyword ideas, traffic estimations, and competitor results to help ‘fill in’ the commercial gaps of your startup branding strategy.
- If you’re the new kid on the block and feeling bold, why not brandjack the big boys? Launch your company as an alternative to key game-players by highlighting your similarities and differences. Are you selling a similar product but cheaper and lesser known? Create a comparison table to showcase why your customer base should pick you instead. They may be a huge multinational, but everyone loves an underdog story.
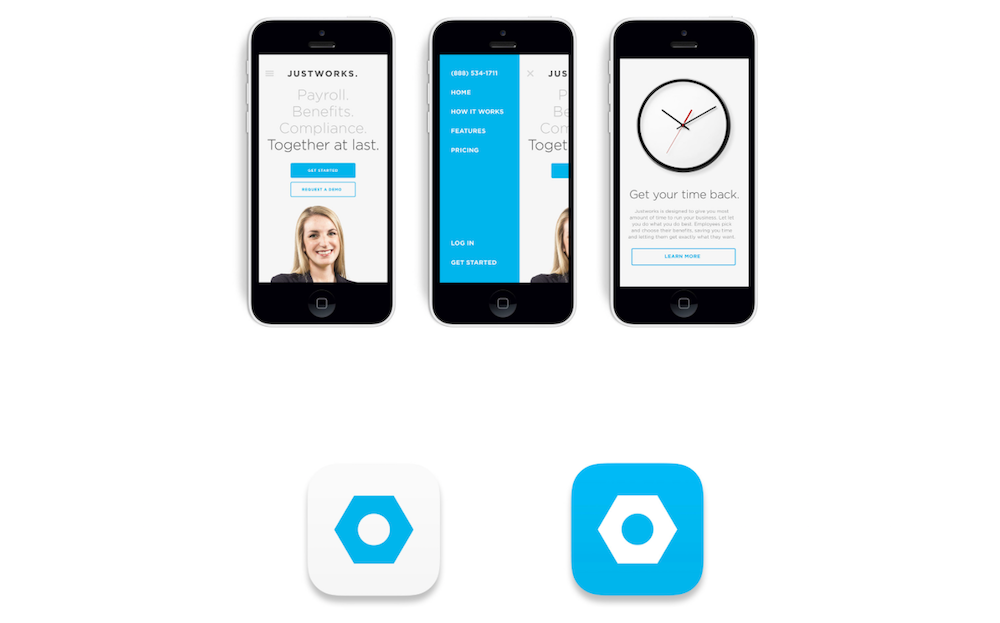
Put effort into branding basics early on
When it comes to branding your startup, prioritise creating an attractive, instantly recognisable logo and strong tagline.
These are an important part of your identity as a business, and set the tone early on — both logo and tagline should memorable and relevant to your brand as a whole.
If you’re a complete novice when it comes to branding and designing a logo, check out this useful post to understand more. And if this really isn’t something you’re comfortable with, or it’s just not where your skillset lies, hire a talented freelancer. Freelancer fees aren’t as high as you might think they are — and a well-designed logo will pay dividends when it comes to brand reputation.
“If you think good design is expensive, you should look at the cost of bad design.” – Ralf Speth
Save money by using design tools to create social media graphics and infographics, but skimping on your logo design & brand identity could end up really costing you later down the line.
Ensure that you are consistent with your branding: once you’ve developed your brand signifiers, these must be are visible on all media platforms. Brand collateral is very important: everything from your website to letterheads must have continuity and provide your audience with a tangible grasp of your brand’s core values and concepts.
Aim for uniformity across all mediums: be aware of logo placement, stick to a colour scheme, and avoid using too many varying fonts (see here for great font combinations). This will help to ensure your startup’s branding is professional. Attention to detail doesn’t cost anything, and there are loads of free-to-use open-source fonts you can download for free. There’s no excuses for sloppy branding, even as a startup.
Take advantage of free and cheap resources
Make the most of open-source software, crowd-sourced imagery, and a whole network of global experts to help you create brand assets at a fraction of the cost of a traditional branding agency.
As a young startup, leveraging the digital marketplace is one of the savviest ways to cut branding costs.
- If you’re branding your startup on a small budget, don’t forget that there are plenty of free website platforms like WordPress that you can use to set up your business website. WordPress sites are easy to customise and maintain, and — big positive — they free up some of your budget to be used elsewhere. Use a low-cost theme (there are loads aimed at startups), and just swap out the content and imagery. There is no need to over-engineer your first website. Pick up brandable images for your website at no extra cost on handy free stock image websites like startup-friendly Burst and Picography — reserve original photography for the team pages and big hero images only.
- Sometimes there will be things that you may not be able to do yourself: sites like Fiverr, Upwork, and PeoplePerHour can help get you in touch with freelancers who you can employ at an hourly rate to help with things like writing or web development.
- If you’re really on a budget, you can always outsource to people in other English-speaking countries for a fraction of the price of getting someone down the road. Sometimes it pays off, however it may not always be the best option. Outsourcing cheaply means that the end result might not have longevity.
Spend time on your content as part of your brand
Creating your own content identity and tone of voice are important (and free) elements of branding your startup.
Always strive for consistency with your branding: your voice and content is an extension of your product, so create a tone of voice that represents this accurately, and stick to it. Who are you? Who are your customers? What message are you sending out?
Your clients or customers need to have a clear idea in their head of what your business is offering them: your tone of voice needs to reflect this. Correctly-toned content is one of the easiest ways to brand your startup, and one of the cheapest methods of asserting a consistent brand online. Ensure that every little detail — from packaging to website footers, has an undeniable brand voice.
Check out innocent for a great example of unique, fun content that really adds value to the brand through humorous storytelling:

Be platform-specific and committed with social media marketing
Social media platforms are a cheap, easy way to market your new startup, and should be a cornerstone of your branding strategy. They are some of the best places to go to when it comes to grassroots and small-scale brand promotion, and are an ideal launchpad for your own brand community. On social media, all you need is a unique message, some witty repartee, and some nice imagery in order to evoke brand coherence.
- 11 Effective Ways to Promote Your Content with Social Media
- 10 Strategies to Improve Social Media Engagement
- 10 Design Principles to Enhance Your Social Media Posts
Learn about the most effective ways to target your potential customers on each platform. For example, used image-based platforms like Instagram or Pinterest if you have products that would benefit from very visual promotion.
Whereas platforms like Facebook or Twitter allow you to verbally connect with customers, and nurture relationships through discussion and sharing information.
Most people tend to spend the majority of their time on one particular social media platform, so research your audience and find out where they spend time. Do you have a product that would benefit from very visual showcasing that you’re aiming towards women? 80% of Pinterest users are women, so make sure you tap into this. There are plenty of easy-to-find stats out there, so get researching.
Check out Gary Vee’s video below about the different social media platforms.
However, as we mentioned in our last point, remember to be consistent with your branding.
It’s very easy to farm out your social media posts to your unpaid intern, or to rush over your posts because you need to get onto something more important. But you should really be paying attention to these platforms too!
Everything you post should be on-brand.
Lack of branding, poorly written copy, incorrect spelling and a tone of voice that is completely different to the one on your website… All of these send out mixed messages to potential new customers or put off existing ones. Take the time to be brand-aware on social media — it’s free and useful.
Social listening tools can also help you monitor and jump in on brand conversations as they develop. It’s important to create lots of positive social proof for your brand in the early days. See your social media pages and profiles as an extension of your testimonials page.
If you follow this advice, branding your startup on a small budget will be much easier.
Just remember to come up with a strategy: this means developing your brand positioning, your messaging strategy (i.e how you’re going to reach your target audience), developing your name, logo and tagline, and developing your website.
If you’re still worried about blowing your budget, don’t be. You don’t have to do everything at once— start with a central spoke and built out from that.
Prioritise: start with your logo, brand and tagline, and go from there. Soon, everything will fall into place.
And just remember: be consistent. It’s FREE!
—
Kayleigh Alexandra is a content writer for Micro Startups — a site dedicated to giving through growth hacking. Visit the blog for your latest dose of startup, entrepreneur, charity, and content marketing insights from top experts around the globe. Follow us on Twitter @getmicrostarted.