This article was contributed by Robert Katai.
I am sure that as marketers, you are already aware of the importance of visuals in a content marketing strategy.
Content is indeed the king of marketing but it cannot be limited to just text. You need to pair your words with visuals in order to capture your audience’s attention.
However, the way your page looks it may not be enough for a maximum conversion. Apart from the content, which I am sure is already fabulous, you will need a website that loads fast and in order to get there, you need a lucrative strategy towards this goal.
This article will analyze some of the most important things that need to be considered when you are working with graphics and how to better optimize them and your pages for maximum speed.
Why do you need speed?
Search engines and especially Google, favour speed against everything else. While since this year speed was important, starting from July 2018, Google announced that it will be a major factor in website ranking. What does this mean?
It means that you will need your pages to load as fast as possible on desktop and mobile devices as well. According to a study mentioned by zoomph.com, for every second the website load is being reduced you can get no less than a 2% increase in conversion. The same study suggests that if the page loads in more than 7 seconds, for every second reduced, the conversion increases by 3 per cent.
Two or three percents may seem not important but when you look at an annual turnover, it may not seem like that anymore. Nevertheless, any increase in profits is still an increase and if you can grow your market value, there’s no motif not do at least try to do so. By lowering the loading time of your pages, you can, therefore, earn more and consequently, expand more.
Also, TSL Marketing talks about an average load time of a domain in the top 30 positions of just 1.27 seconds.
How to check your website speed?

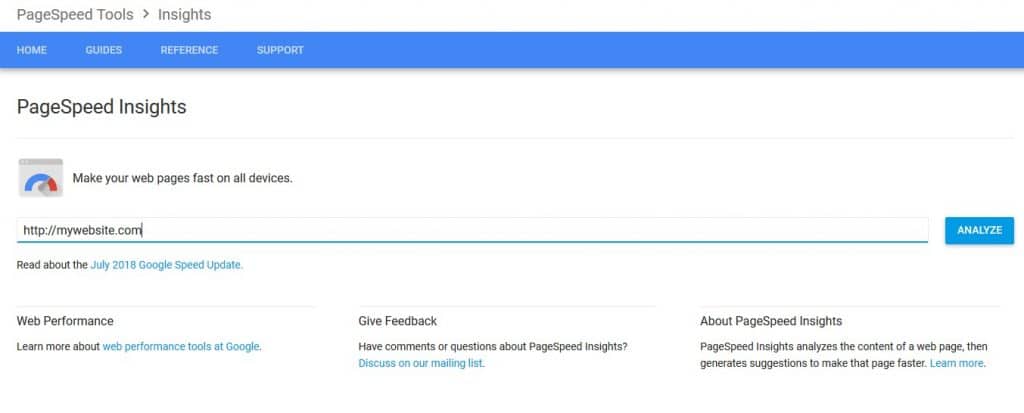
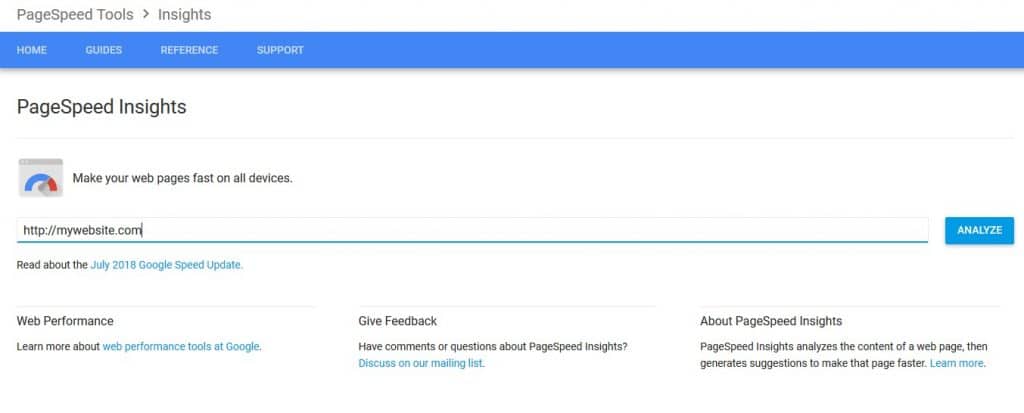
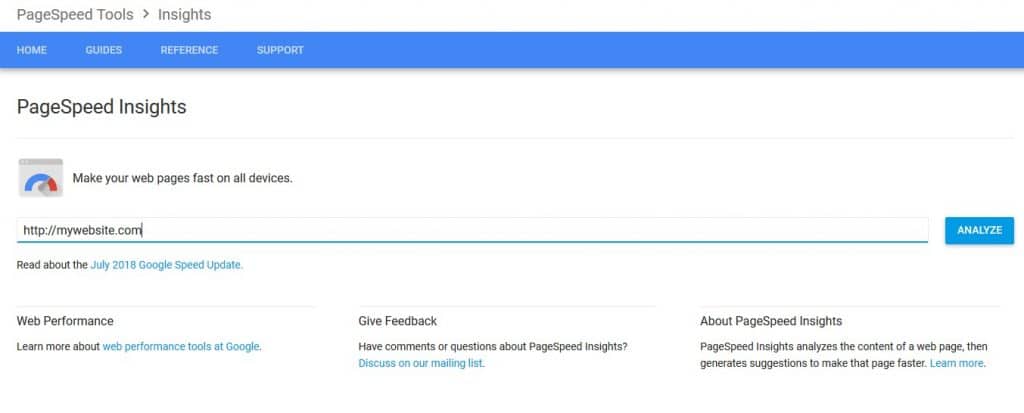
There are two great tools available online for speed test and they both come from Google. The first one is called Page Speed Insights and it’s available here:
The second tool I’d like to mention at this point is design for mobile page speed testing, an extremely important step in your optimization process since at least half of the Internet users are on mobile devices. The tool is available here:
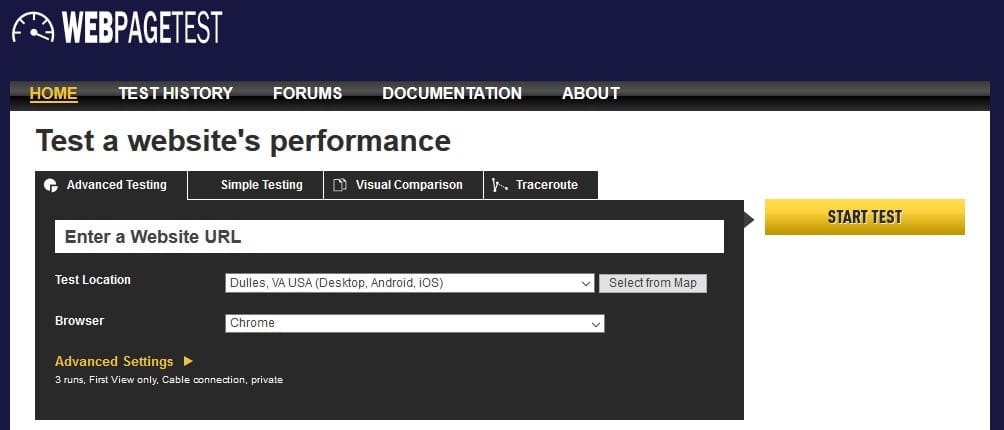
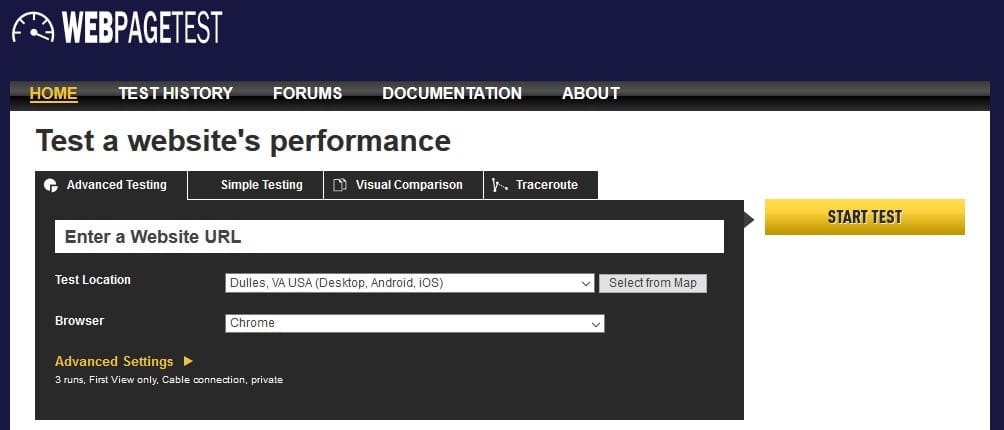
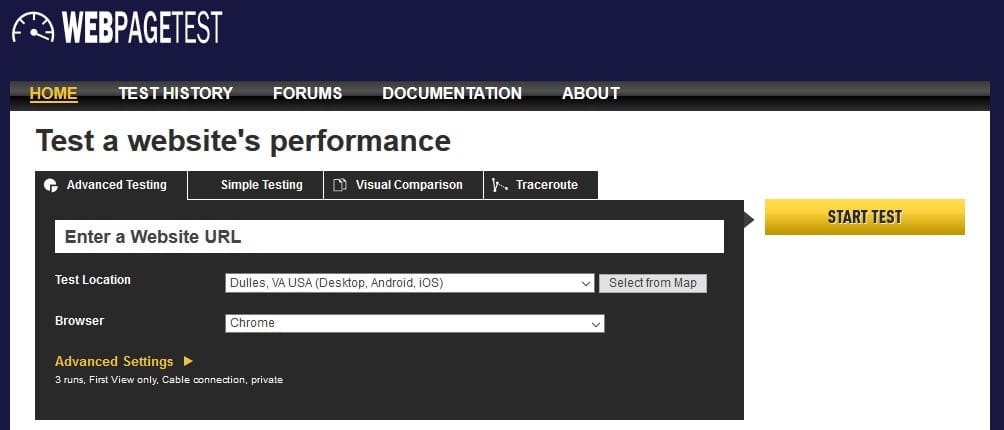
However, if you are not satisfied with the results or if you think that there’s need for yet another test, you can also take a look atwebpagetest.org and analyze your page.

Why do we need visuals/graphics?
Up to this point, I have been talking more about the importance of site speed and less about visuals. But yes, we need visuals on our websites, especially when you want to use them in your content marketing strategy.
Why are visuals important?
Well, take into account that content that features visuals receivers 94% more total views than text-based content and it is 40 times more likely to be shared on social media. At the same time, an important percent of the marketers admit that visual marketing is one of the most important parts of their strategies, second only to blogging.
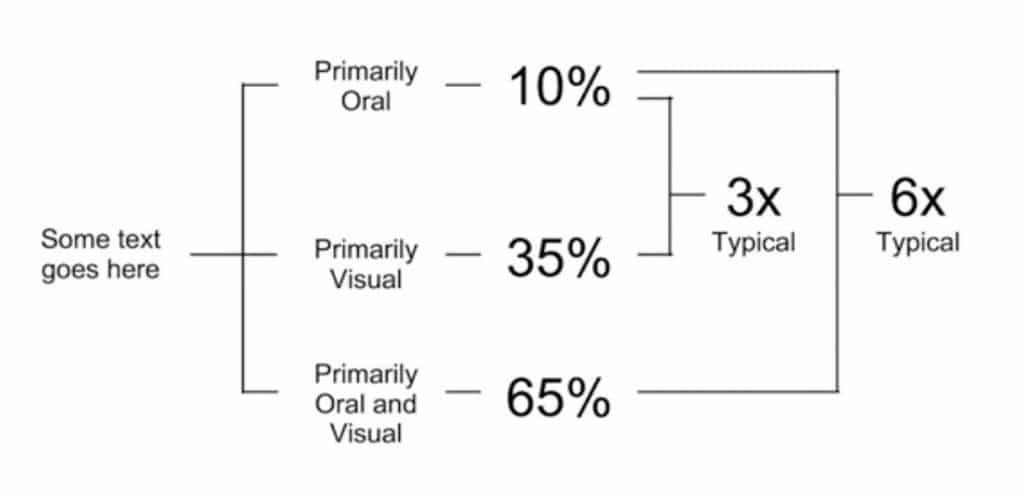
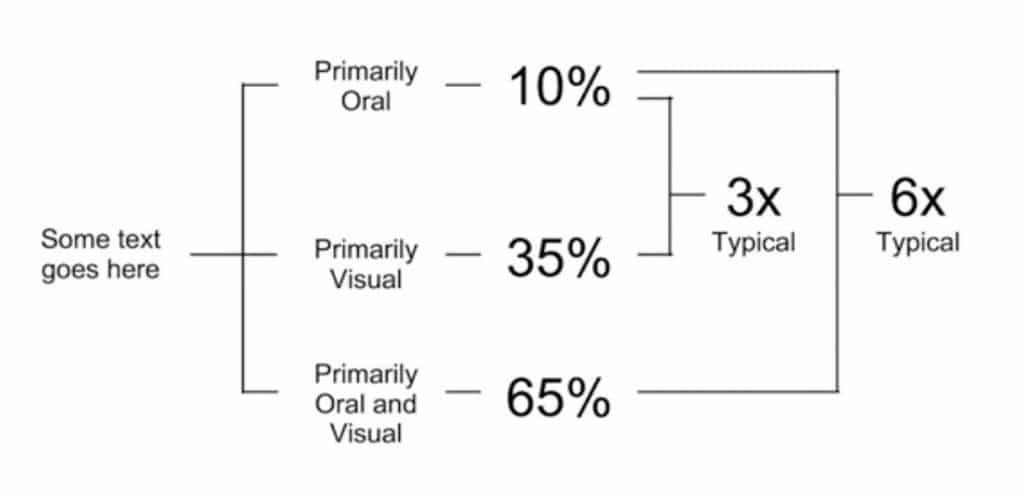
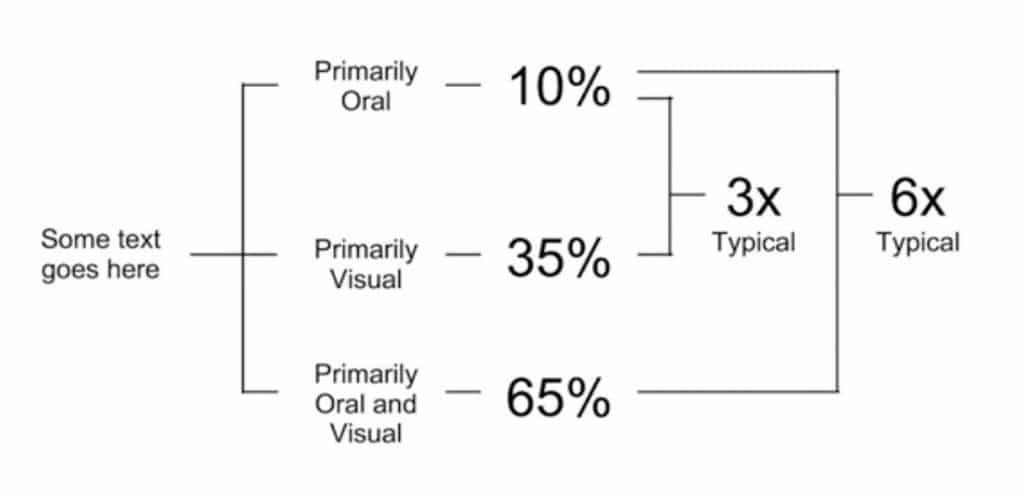
Finally, here’s another important fact: People remember only a small part of what they hear or read. Three days later, 10% of the information is retained. However, when the same information is paired with visuals, three days later, people remember 65% of the data read or heard.

Tips to make sure graphics and images do not slow your website
There are many factors the website speed depends upon and images and graphics are the most important. Can they be optimized in order to get the pages load faster? Can the website itself be optimized for maximum performance?
The answer is yes, they can.
Let’s take a quick look at some of your best options:
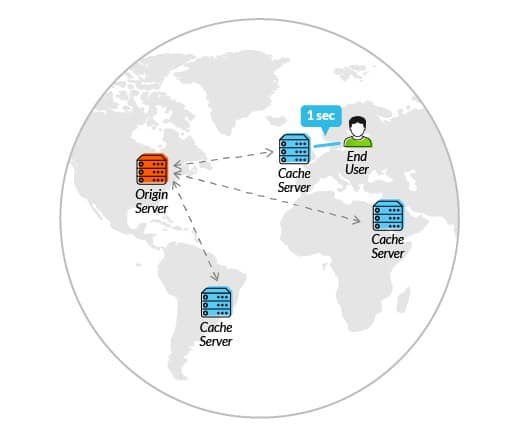
1. Get a CDN
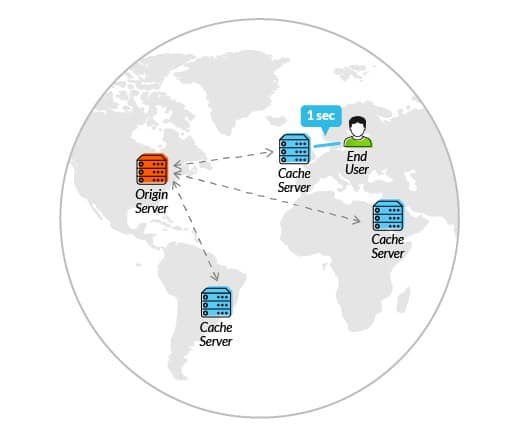
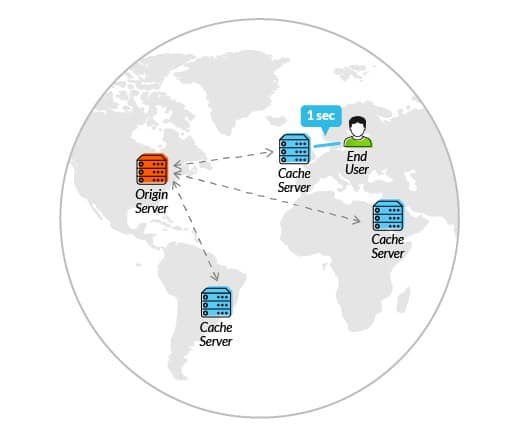
A content delivery network (CDN) might be exactly what you need. It will speed up your website by caching up the pages on several local servers. As a consequence, even if your hosting services are being provided by the US companies with local servers, people who access them from the UK will see no difference. They will load for them as if they were hosted on UK servers the whole time. See here to learn how to speed up your site with a CDN.

Also, when it comes to banners and other similar visuals, animated or not, it’s best if you can deliver them in HTML5 format. Why HTML5? Well, this format is natively supported by all website, it does not require a third-party plug-in and the quality versus size ratio is better than any other type of format.
2. Choose the appropriate file types
Visuals are great for your overall marketing strategy but remember this: Not all visuals are created equals. Some file types may harm your rankings while others may help you increase your loading speed.
What are the types you should cherish and what file types you should not even consider?
Images saved as BMPs or TIFFs will take a lot of space. Consequently, the page will load slowly if one of these images is to be uploaded to them. At the same time, there are three file types that are associated with web and they should be considered above all else: JPEG, GIF, and PNG.
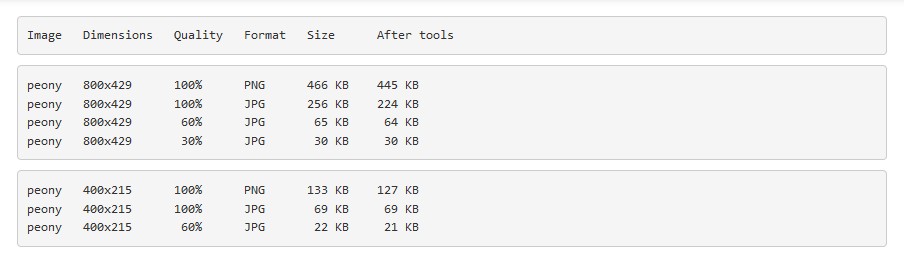
TIP: If you save your images as JPEGs, you can also choose to compress them and lose some of the initial quality.
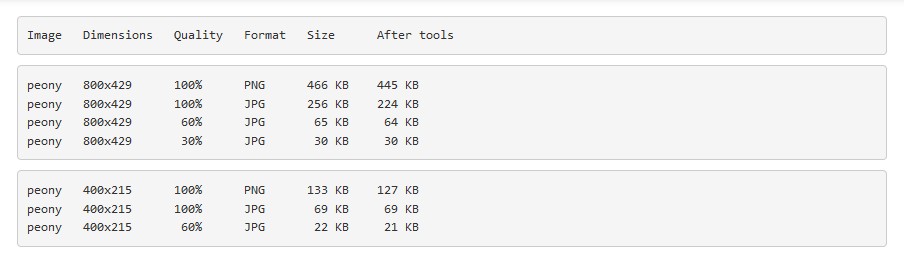
A 90 percent quality JPEG will seem no different than a 75% quality JPEG when you need only a small sized image. The difference of space occupied on the server, however, is quite significant.
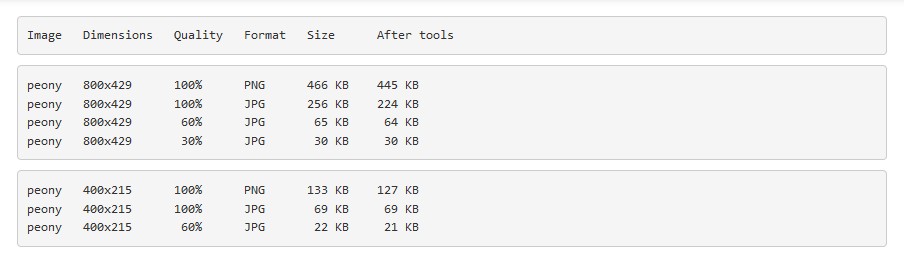
Here’s an interesting table from OSTraining that explains in details how the file size changes for different file types and different qualities for the same picture:

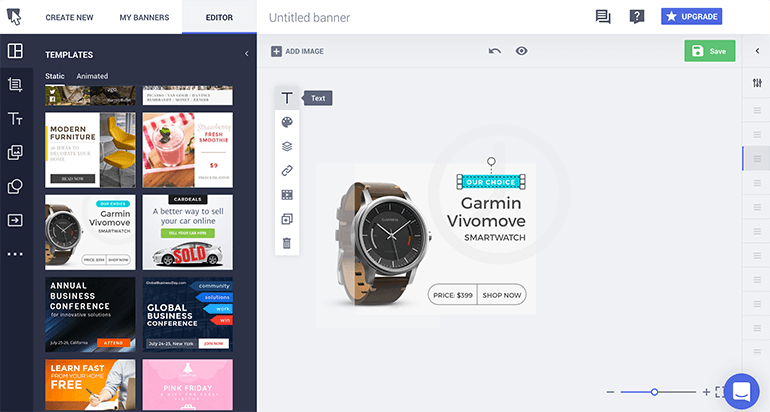
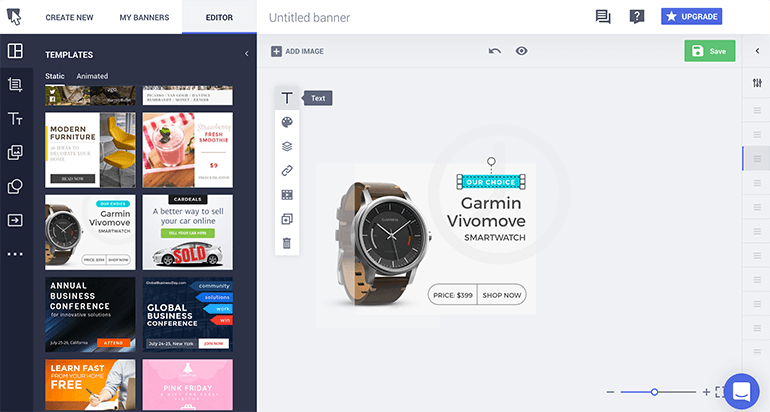
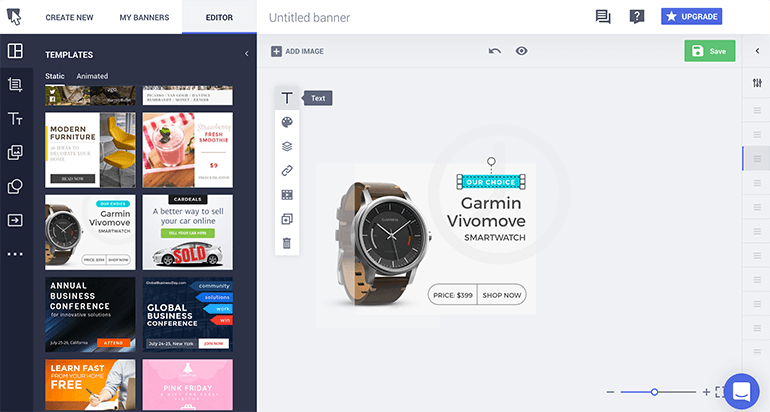
You could also consider using HTML embeds for your banners and graphics. A professional tool such as Bannersnack stores your banners in the cloud, so there is no strain your server. (They also have great templates and cool fonts!)

3. Resize your images
Here’s another mistake you can easily do if you are in a hurry. Usually, quality stock images come in large sizes, print ready. For web, however, you do not need resolutions higher than 1000 pixels in width at 72 dpi. Obviously, a large image will take up more space on the server and it will load in more time than a resized one.
What can you do?
Apart from the JPEG compression and quality, there are other image properties you can modify. For instance, you can resize and optimize your images to fit the need of your pages. Unless you are publishing high-res pictures galleries, you don’t need visuals that can be zoomed-in.
You can also use vectors when you do not need complex photographs and your visuals are mainly composed of geometrical shapes and graphs. You can use them to replace raster images and thus, decrease the size of the visuals and improve page load speed.
4. Use an image optimization tool
There are a lot of tools available online for single files and batch files conversions that are easy to use and free of charge. In 2018, you no longer need Photoshop or other costly software programs if all you need is a quick optimization.
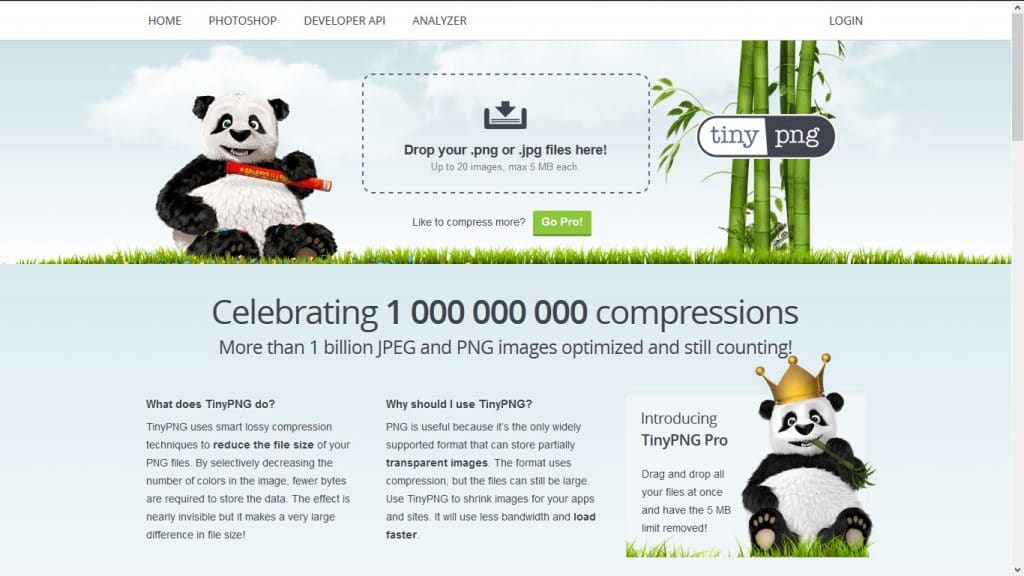
One of the best choices, in this case, is Tiny PNG, a mini web-based tool for image compression that deals with both, PNG and JPEG files. It’s drag and drop interface allows you to batch convert up to 20 files at one time.

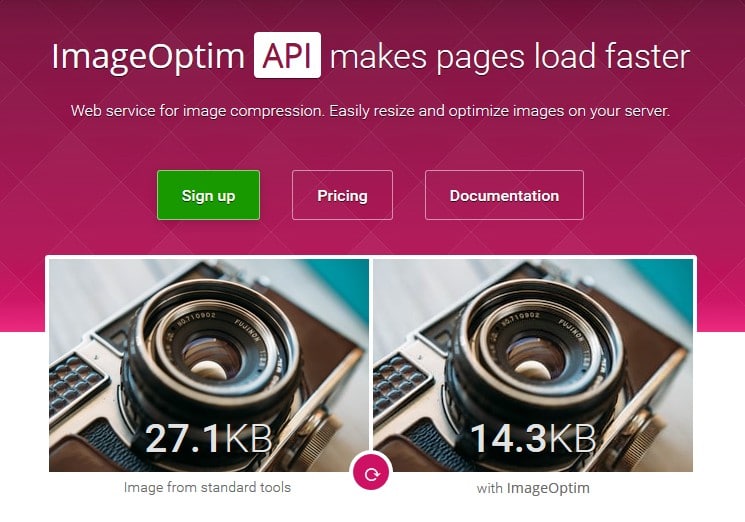
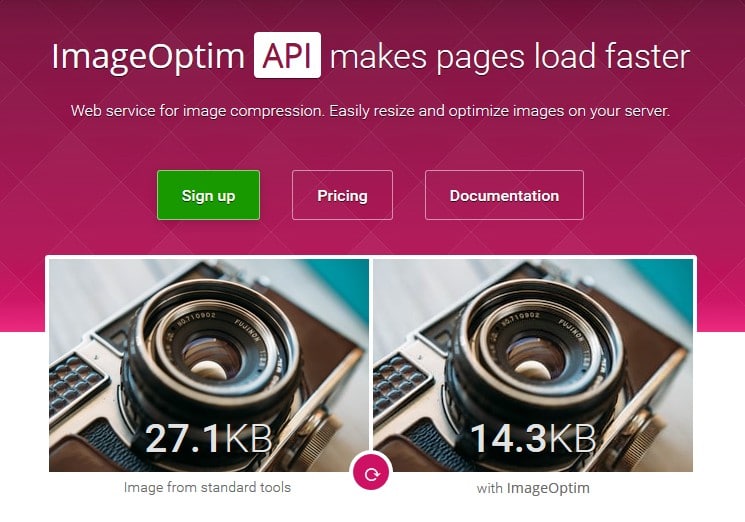
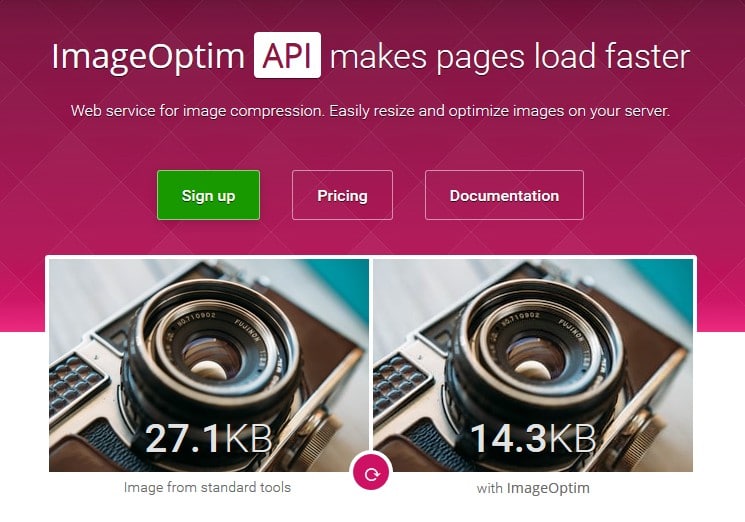
However, if you are not on a budget and you are looking for a more professional, commercial option, you can try ImageOptim, a great tool that is available for iOS and as a web app as well.

5. Use WordPress plugins
If you are using WordPress as a CMS, there are a lot of options for image optimizations. The CMS itself saves separate thumbnail files for each of your images and as a consequence, you need not worry about the image sizes of the displayed thumbnails. At the same time, there are third-party plugins available that aim at making your life easier and your website faster.
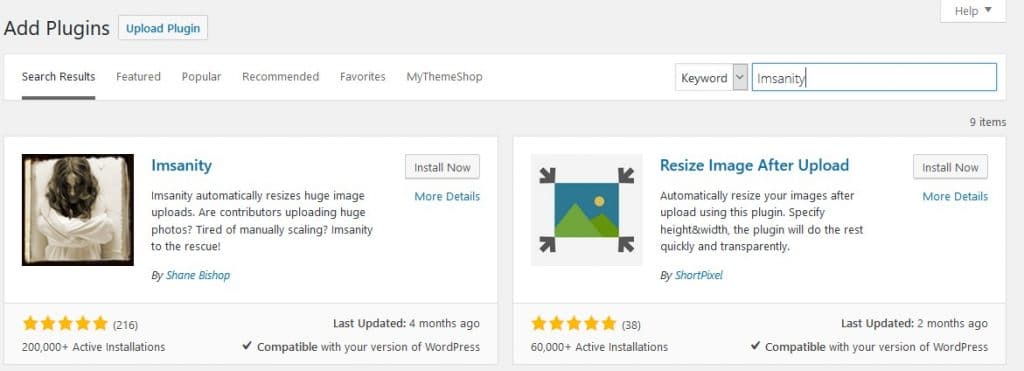
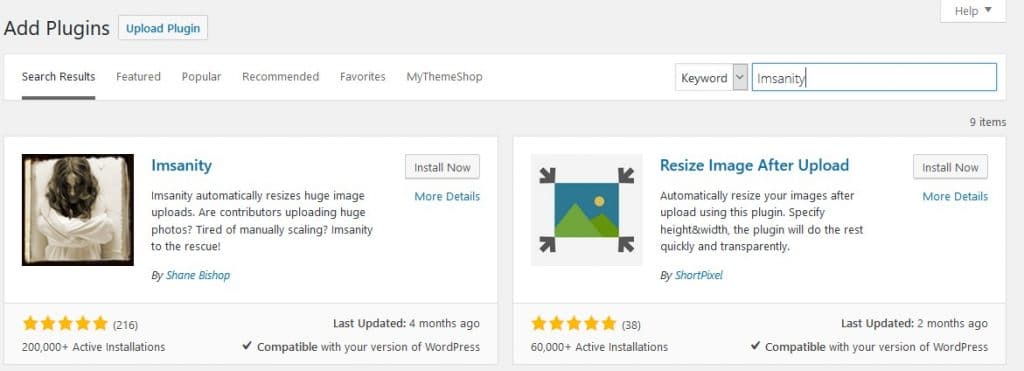
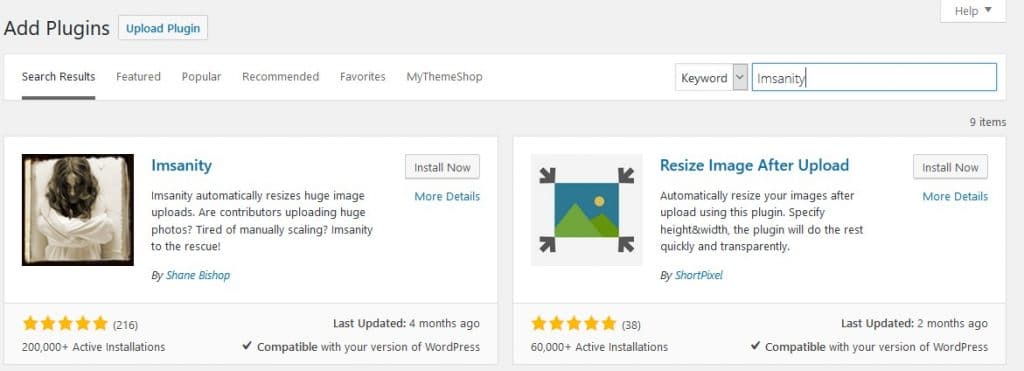
One of these plugins is Imsanity. You can get it by navigating to the Plugins section of your admin panel. Select “Add New” and search for the aforementioned plug-in (Imsanity).

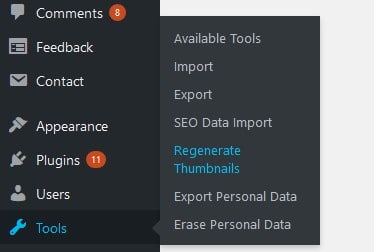
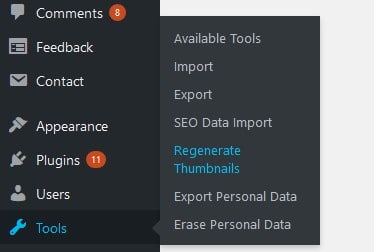
Install it and activate it. Then, go to the “Tools” section on the left side administration menu and select “Regenerate Thumbnails”.

Select one of the available options in the following window and start optimizing your web images for maximum performance:
Conclusion
Visuals are very important when it comes to content marketing.
They allow your audience to remember better your message and at the same time, they give a stylish look to your content. However, images may pose a significant threat to your search engine rank if they are not optimized for the web. The decreased speed of a page load time may be a serious issue but at the same time, it is an issue easily manageable through optimization.
Do the right choices, use the right tools and your pages will load as fast as there was nothing but text.