This article has been contributed by Kristina Tuvikene.
Together with gadgets and supporting systems, the internet accounts for about 3.7% of global greenhouse emissions. This translates to an estimated massive 1.6 billion tons of emissions in 2020. With these figures alone, it’s clear that lowering the internet’s carbon footprint will have an impact on the future of our planet.
One of the most straightforward ways of tackling internet related pollution is thinking about sustainability when building your online presence. There are specific steps you can take towards making your site environmentally friendly. You’ll also be pleased to learn that these actions are not complicated and generally lean towards simplicity.
Even better, applying sustainable web design principles also improves your site’s performance and user-friendliness.
Let’s look at what sustainable web design is all about and how you can implement its principles on your site.
What is Sustainable Web Design?
Sustainable web design aims to lower the amount of energy needed to access a website. In short, reducing the power load of websites and reduces the amount of power necessary to serve the internet’s energy needs.
To understand this a bit better, let’s broadly divide the internet’s power consumption into two main groups:
- Manufacturing and shipping
- Powering and cooling
The first part of the equation is related to producing technology that can access the internet and the power consumption related to manufacturing and shipping ready-made products.
However, the second half of the equation relates to the direct internet consumption by end-users. This is the component that sustainable web design seeks to tackle, by reducing
Sustainable web design targets the latter part of the internet’s power consumption by lowering the amount of energy needed to access a website. Making the site “weigh” less also reduces the energy needed to power the internet.
The Goals of Sustainable Web Design
Instead of just insisting web designers produce lightweight pages, the principles of sustainable web design lead to a win-win situation. The ultimate goal is to reduce the internet’s carbon footprint, which is achieved by creating a better browsing experience for the user – which makes websites more successful.
This leads us to the core goals of environmentally friendly web design.
1. Clear and Easy-to-Understand Designs
Sustainable web design takes a minimalist approach towards building websites. This means that unnecessary elements are replaced with intuitive, on-point, lightweight design solutions. In short, the principle of “less is more” applies.
This benefits users as well as the environment, as straightforward design leads to better UX and site usability. Furthermore, since search engines like Google focus on delivering search results based on users’ search intent, providing a clear site makes it much easier to deliver on that promise.
After all, if your site is cluttered with content, is slow-loading, and is generally confusing, users won’t easily be able to access the content they want.
2. Shorter Loading Times
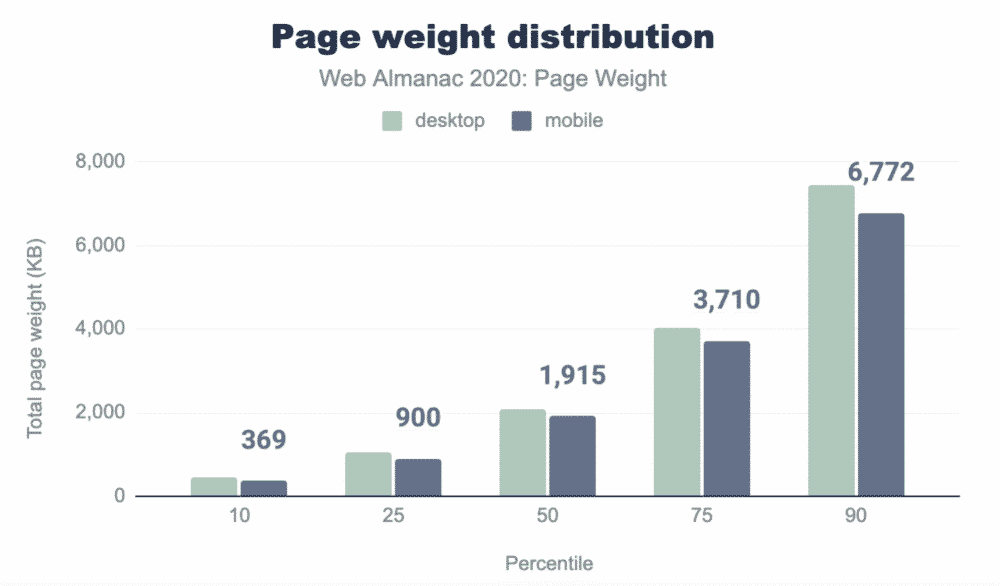
The median weight of a webpage is roughly 2 MB on both mobile and desktop versions. Larger pages can be as large as 7 MB on mobile and 7.5 MB on desktop.

Image source: Web Almanac by HTTP Archive
The larger a site is, the more resources are required for it to load, creating a severe strain on power consumption. Sustainable web design principles aim to combat this issue by lowering the weight of a page so that it’s smaller in size and uses less power to load.
As a side effect, given the server’s performance remains the same, this also speeds up the page’s average loading time.
3. Mobile-Optimized Sites
According to Statista, around 50% of internet users access the web with mobile devices (excluding tablets). Pairing this with an upward trend of smartphone users, we can safely assume that the future is skewed towards mobile usage.
Looking at mobile from a sustainability side, we can already see that pages are lighter by design than desktop versions. All of this sets up a clear path and a convincing argument for sustainable design to be more concentrated on optimizing sites for mobile.
Furthermore, as with the other goals of sustainable web design, this one also benefits users and website owners. Google’s ranking algorithm favors mobile sites over desktop-only sites in search results, enabling sustainable sites to rank higher in search results and attract more organic traffic.
4. Better SEO Rankings
Finally, sustainable web design works incredibly well with search engine optimization (SEO) efforts because it targets all the areas that search engines are looking for with the three previously mentioned core goals.
The most important aspect for search engines like Google is the quality of content. However, if we look at Google’s development plans, especially around page experience, we learn that load times, mobile-optimization, and site clarity also matter.
Therefore, optimizing your site for sustainability gives you an improved chance of showing up higher in search engine rankings.
How Do You Implement Sustainable Web Design?
Sustainable web design is all about lowering the internet’s carbon footprint while improving your site’s user experience and performance. You can use these principles on top of other design principles that help boost user experience.
You can also go ahead and test how much energy your website consumes before and after choosing to go down the sustainable route.
1. Choose a Green Web Hosting Service
Data centers are some of the most energy-hungry facilities and account for around 2% of the total energy use in the U.S. Compared to office buildings, data centers consume 10 to 50 times more energy in the same amount of space.
Therefore, to take a step towards sustainability, choose a web hosting partner committed to using renewable and green energy. The Green Web Foundation has a directory of all hosts who either use sustainable energy or take steps towards it.
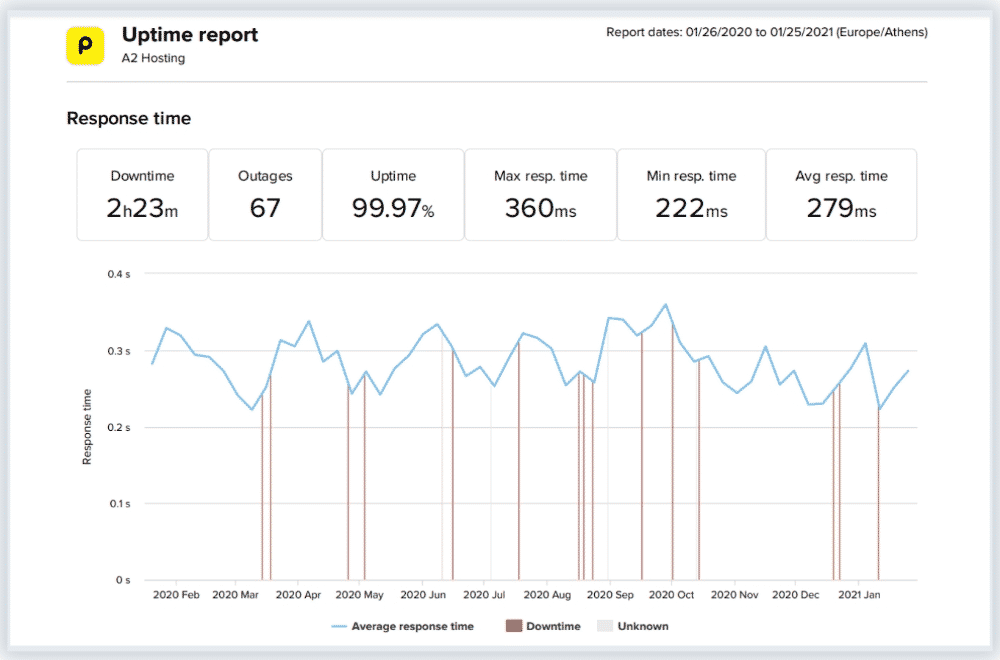
When you look for an environmentally conscious service, sustainable web hosting and performance don’t have to be mutually exclusive. A web hosting performance study analyzing over 40 different web hosts found that a green web host had the fastest average response time. Furthermore, you can find other hosting companies on The Green Web Foundation’s directory that are among the most reliable and highest performing services.

Image source: websitesetup.org
2. Optimize Images and Use Lazy Loading
According to research, page sizes are getting larger every year. Last year’s figures show that the median page weight on mobile was around 1,414 KB and 1,539 KB on desktop. We can also see that images take up the most space of all types of content.
So, it’s clear that the low-hanging fruit here is to lower the weight of the images you use. There are several ways to tackle this from the web design perspective.
You can choose to use image formats that are smaller in size, such as PNG, SVG, or ICO, instead of the largest JPG format (which is curiously the most popular one). On top of using different formats, you can make additional adjustments using image optimization tools, such as TinyPNG or ImageOptim.
Last but not least, you can also use lazy loading to lower the amount of content that’s requested when the user is accessing your page. When the user accesses your page, only the necessary content is loaded until the user scrolls down, which triggers additional content loading.
3. Use CSS Sprites
If your site uses a collection of images, you can use CSS Sprites to only display and therefore load the image needed at that moment. In other words, the CSS Sprites are a collection of images stored in a single image. This results in fewer HTTP requests when loading a specific page.
There are different tools and techniques you can use to implement CSS Sprites to your site.
4. Minify HTML, CSS, and JavaScript Resources
When developing your website’s code, you might have unnecessary components and code lines that aren’t used when the site loads. If left untouched, these lines run and use resources every time your website is accessed.
Instead of going over your code manually to remove the unnecessary bits, you can use minification software. These tools remove code comments, formatting, unused code, and shorten certain functions.
Depending on the code you use for your site, here are some of the best tools for the job:
- HTML minification – HTMLMinifier
- CSS minification – CSSNano
- JavaScript minification – UglifyJS
5. Use a Lightweight Theme for WordPress
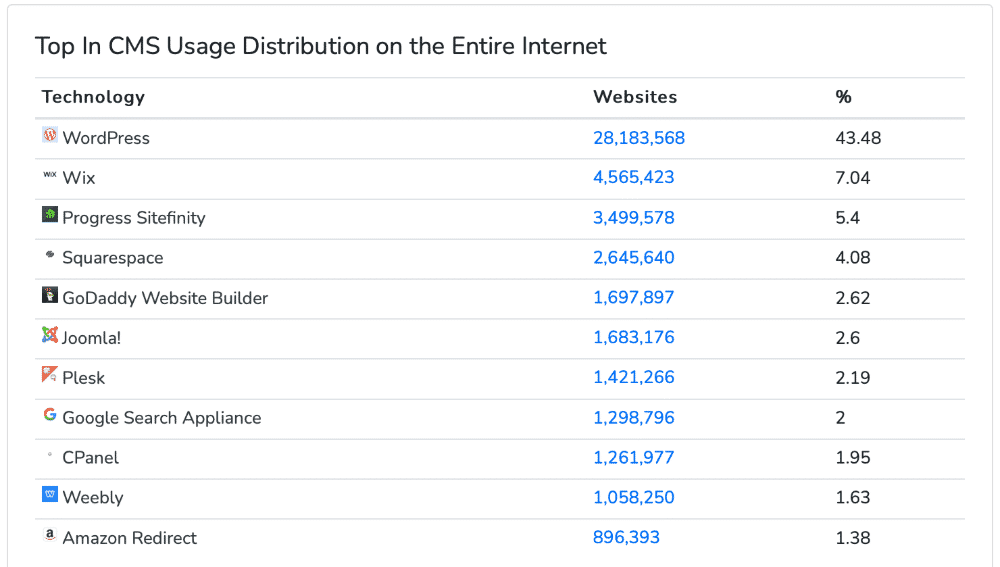
WordPress is the most popular content management system (CMS) with 43% market share. So, it’s likely that your site is developed using the WordPress platform. If so, you can further optimize your site’s energy consumption by choosing a lightweight theme.

Image source: trends.builtwith.com
A lightweight theme is smaller in size because it doesn’t have many bells and whistles, making it faster to load. Fewer scripts and code lines lead to a reduced number of requests sent to the server. So, instead of getting a bundle of features you won’t use, opt for a lightweight approach and add any necessary elements to the base.
Note that choosing a lightweight theme is only a part of the equation since any plugins you add will also slow down your site and increase power consumption. That being said, also take an inventory of any add-ons your site uses and remove the unnecessary ones.
6. Use Energy-Efficient Color Palettes
Using OLED screens, which lights up each pixel separately to deliver a sharp image, is a growing trend in the display market. However, it also means that the brighter the color, the more energy the screen needs to use to illuminate the page’s specific part.
Following this trend, a sustainable approach adopted by multiple applications and companies is to use “dark mode.” This is a great place to start because the color “black” uses the lowest amount of energy.
As well as brightness, certain colors can use a significantly different level of power as well. For example, blue pixels use about 25% more energy than red and green pixels.
This doesn’t necessarily mean that you should switch your existing color scheme or change your site to dark mode entirely. You can gradually take these steps towards more energy-friendly colors by using gradients of your primary colors and developing a dark mode that users can switch on if they like.
7. Avoid Using Custom Fonts
A typical custom font file’s size can be over 200 KB. While a single custom font might not have a massive effect on your site’s size, deploying multiple font variations can quickly ramp up a page’s weight.
To eliminate unnecessary strain on your site’s performance, consider using web safe fonts. These typefaces are already stored in a user’s browser, so the server doesn’t need to download additional bits of information.
However, if you need to add a custom font to your site, make sure to optimize it so it has less impact on your page’s size. You can reduce your custom font files’ size by compressing them to the most efficient formats, such as WOFF and WOFF2.
8. Consolidate Content to a Single Page
Each time your visitors navigate to a new page, your site refreshes and sends requests to load all the features and images again from a server. To lower the amount of server usage, you could consolidate your content and have fewer pages.
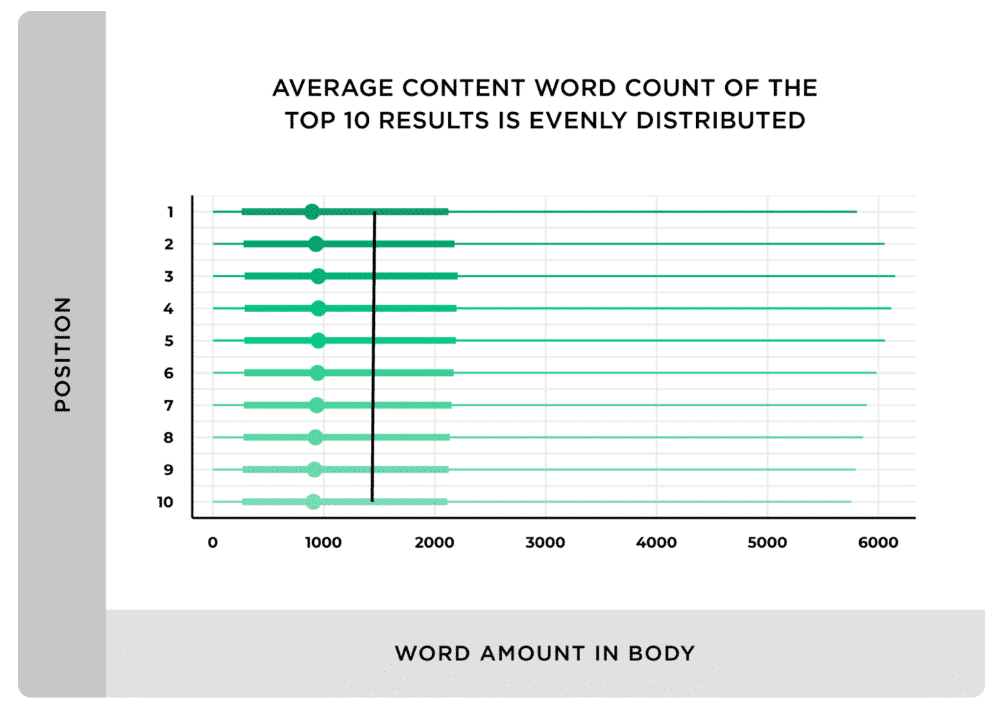
Putting more content on a single page can work well for SEO as well. According to research by Backlinko, long-form content tends to outperform short content. We can also see that longer content dominates Google’s first page results. Also, if a person spends more time on one of your pages, it increases their dwell time – which is one of the metrics search engines use to determine if your site gives the visitor what they’re looking for.

Image source: backlinko.com
In Conclusion
The internet consumes a lot of energy when we look at the combination of manufacturing relevant devices, upkeep of servers, and continuity of internet connections. While individual site owners can do little about the pollution coming from manufacturing, they can help immensely with lowering the energy needed for people to consume content and surf the web.
The considerable upside of going down the sustainable web design route is a boost to user experience and usability. Furthermore, optimizing your site’s design solutions also leads to better performance and favorable search engine rankings.
So, consider going the eco-friendly route and using sustainable web design principles to reduce pollution and improve the performance and usability of your whole site.
_
About the author: Kristina Tuvikene is an editor at ONLINE ONLY, an agency that works with cloud services brands among others. You can find her on LinkedIn.
The post Sustainable Web Design: Everything You Need to Know first appeared on JUST™ Creative.
No comments:
Post a Comment