This article has been contributed by Jenn Pereira.
Web designers are often confronted with numerous challenges, many of which can involve miscommunication with clients. Designers and clients often don’t ‘speak the same language’ in a professional sense, so conveying design ideas and progress can be tricky.
This is just one way that prototyping tools can be helpful, by making web designs more tangible for clients before final signoff.
But what are the other benefits of prototyping – and what exactly is it anyway?
What is Prototyping and Why Is It Important?
Basically, prototyping is the process of creating a simulation of a product. A prototype is a sample version of a product that can be tested before final manufacture or implementation.
A successful product will always have had a prototype created and tested, so that all its features can be tried out and any flaws can be identified. Prototyping is by far the best way for designers to test the usability of their designs.
Identifying the errors of an initial design may be the most significant purpose of prototypes, but they also play a crucial role during the actual product development process that occurs within a team and between the team and the client.
Discussing a design over a series of meetings, phone conversations, and countless emails can cause delays and unnecessary costs. With a prototype, a visual overview of the actual product makes it easier to understand how it works, explore options when barriers appear upon testing the prototype.
All in all, prototyping is an effective method of validating the product and improving it if there is a need to. It minimizes the risk of failure since it reveals problems at the soonest possible time.
10 Best Prototyping Tools for UX/UI Designers
With the abundance of prototyping tools on the market, it can be pretty challenging to choose which one to use as part of your design process. There is such a large range, and some have benefits over others whilst simultaneously having weaknesses that you want to avoid.
Here are 10 of the best prototyping tools for UX/UI designers that offer both basic and advanced functionalities.
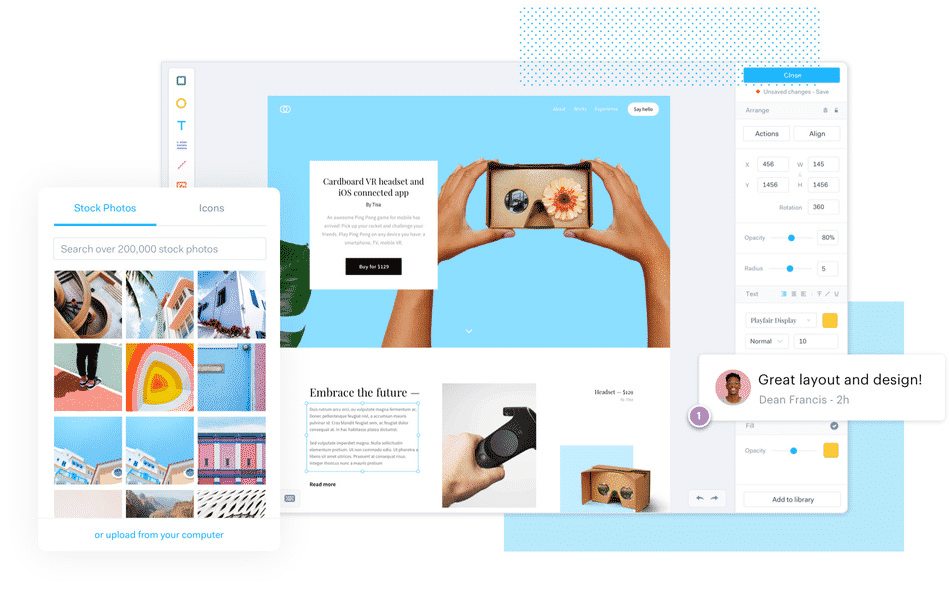
1. InVision

As one of the most popular prototyping tools today, InVision continuously introduces new features to enable designers to create innovative prototypes. The design workflow is simplified so that every aspect is kept organized. This makes the design process better and faster, especially with the in-browser design collaboration and presentation features.
With InVision Freehand, individuals and teams have access to various templates built for brainstorming, planning, strategizing, and more. It can also be integrated with other powerful tools such as Slack, Microsoft Teams, Photoshop, and Sketch that can help keep everyone aligned with the team’s goals resulting in productive collaborations.
Pricing
Free
- For small teams with up to 10 active users
- Full access to InVision’s platforms
- Limited access to collaboration and design system management tools
- Does not support advanced team management and security
Pro ($7.95/mo.)
- For teams with up to 15 active users
- Full access to InVision’s platforms
- Limited access to collaboration and design system management tools
- Does not support advanced team management and security
Enterprise
- Per seat pricing with no limit to the number of users
- Full access to InVision platforms and tools
- Supports advanced team management and security.
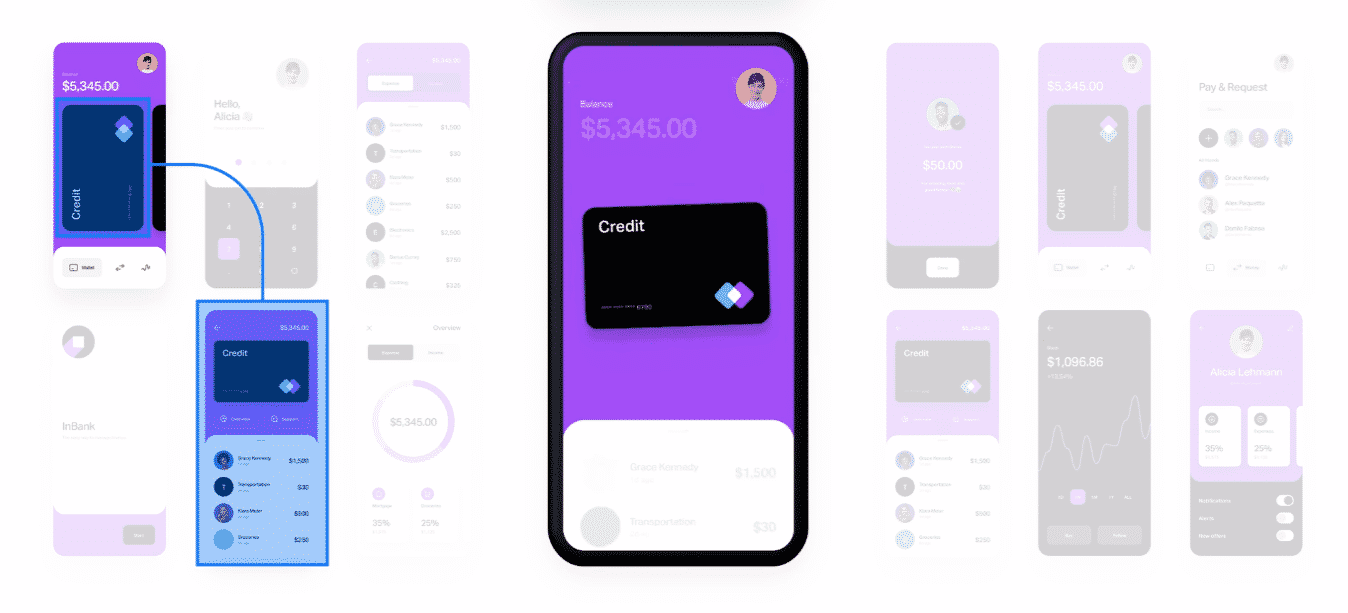
2. Adobe XD

As a free tool, Adobe XD is another of the most popular apps that UI/UX designers use. Many designers favor it for its all-round functionality. The program can be used to draw, reuse, and even remix vector images to create wireframes, make screen layouts, and build interactive prototypes.
The app is shareable so the whole team and stakeholders can test the design. Because it can be integrated with other Adobe products, like Photoshop and After Effects, importing files into the tool is no problem.
Related: The Best Adobe Deals & Creative Cloud Discounts: Get 40 to 70% Off
Adobe XD can run on OS X, Windows, Android, and iOS, so designers can easily create prototypes regardless of the platform that they prefer working with.
Pricing
Individual
- XD Starter (FREE): For personal use
- XD Single App ($9.99/mo.): For small teams and professionals
- All Apps ($52.99/mo.): Includes all Adobe applications
Business
- XD for Teams ($22.99/mo.): For small to medium-sized teams
- All Apps for Teams ($79.77/mo.): Includes all Adobe applications
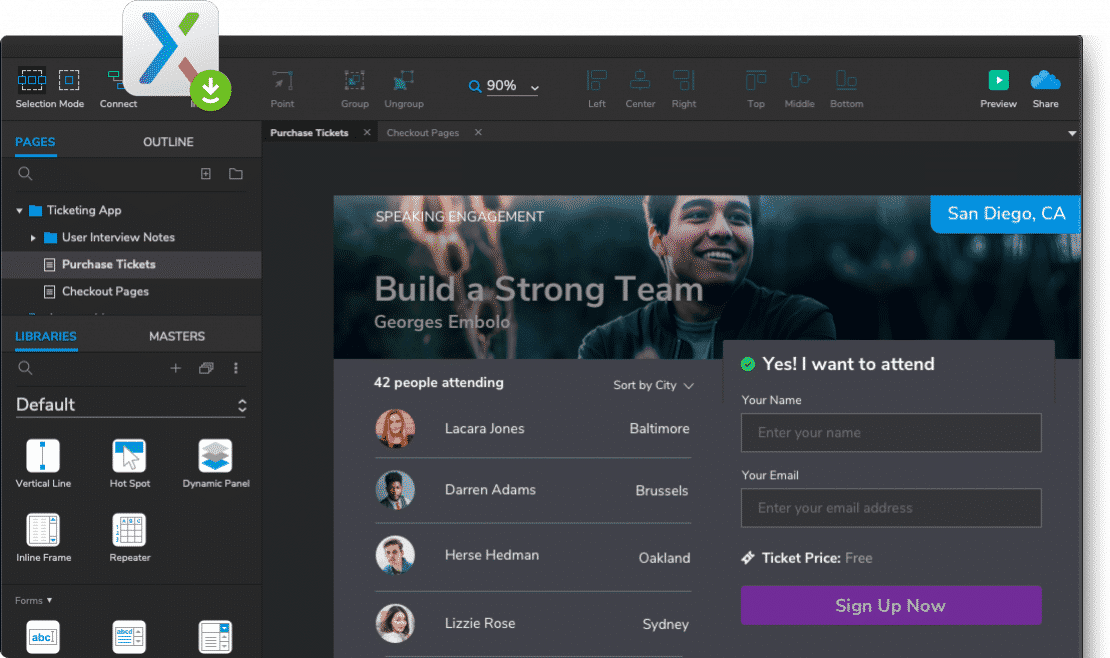
3. Axure RP

Axure RP is a powerful prototyping tool that is highly regarded by professional designers. The dynamic content and functions are all that you need to create perfect simulations. It comes with over 20 Triggers and more than 30 Actions that open up possibilities for data-driven prototypes.
Prototypes that are built with Axure XP seem particularly real because they respond and act just like the product even without the actual codes. A private workspace can also be created where you can invite users to collaborate and gather comments.
Its most useful feature is that you can integrate third-party testing services in order to generate real feedback, which is useful for taking action on proposed solutions to any errors.
Pricing
Axure RP 9 Pro ($25.00/mo)
- Unlimited prototypes and reviewers
- Advanced prototyping
- Create wireframes, various diagrams, and documentation
Axure RP 9 Team ($42.00/mo.)
- Unlimited prototypes and reviewers
- Advanced prototyping
- Create wireframes, various diagrams, and documentation
- Allows co-authoring and access to the team’s revision history
- Team project hosting on cloud
Axure for Enterprise
- Everything that’s included in RP 9 Pro
- Unlimited projects
- Use of company domain for members’ use
- User management
- Supports private/on-premise security
4. Marvel

Creating design demos is simple with the Marvel app. This user-friendly tool utilizes the cloud in building interactive mockups. It is easy to navigate and has an uncluttered library of templates and icons.
Marvel has the right balance of simplicity and utility with an almost zero learning curve. Designers and their clients can also collaborate easier with its centralized workspace.
Pricing
Free
- For 1 project of up to 6 users
- 1 user test result
Pro ($12/mo.)
- Unlimited projects up to 6 users
- 2 user test results
- Allows users to download prototypes and designs
Teams ($42.00/mo.)
- Unlimited active projects up to 6 users
- 5 user test results per project
- Allows users to download prototypes and designs
- Invite-only projects
Enterprise
- Unlimited active projects and users
- Unlimited user test results per project
- Allows users to download prototypes and designs
- Advanced security
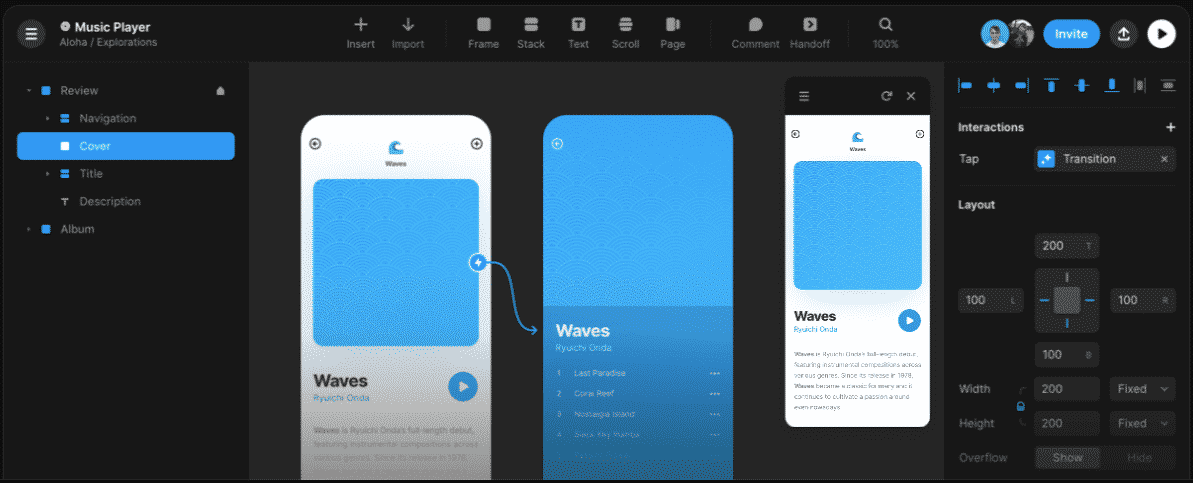
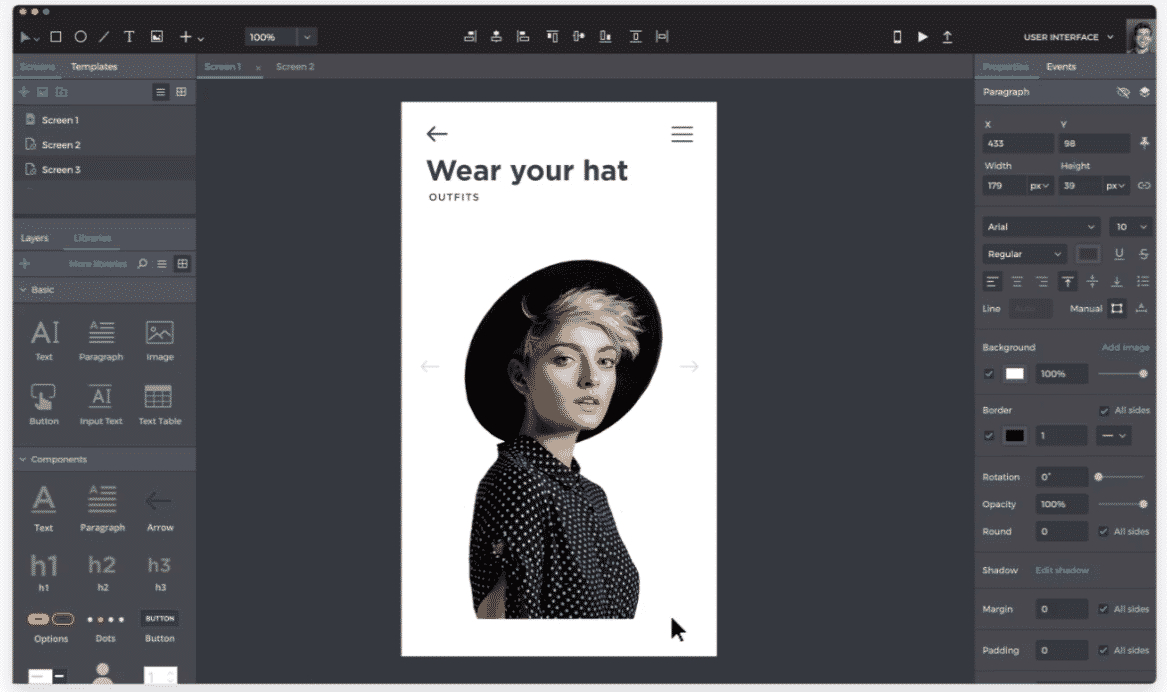
5. Framer

Framer is one of the easiest tools to use to help express ideas through prototypes. It provides you with a seamless workflow that is paired with device previewing, version control, and hassle-free sharing.
With Framer’s Insert Menu feature, you can access a library of components and tools and apply them with ease by just dragging and dropping them onto your screen. Framer’s smart components require no code at all thus they are easy to integrate. For developers and designers with skills in coding, this feature will never be a limit for them as they can always add their own custom functions and components.
For beginners, you can always, get comprehensive tutorials about how to use Framer and find ways to maximize the use of its functions and features.
Pricing
Free
- Allows an unlimited number of viewers
- Up to 2 editors and 3 projects
Pro ($20/month)
- Perfect for teams
- Unlimited, shared projects
- Custom fonts
- Desktop app with local file access
Enterprise (Custom Price)
- For organizations with 20+ users/members
- Includes everything included in Pro plan
- Dedicated support
- Centralized billing
- Multi-team management
6. Justinmind
Justinmind makes it easy to transform clickable wireframes into interactive prototypes. There is a full range of interactions and gestures available to ensure a delightful user experience.
Justinmind has features that can create both simple and advanced interactions easily. Collaborating with the design team, clients, and business analysts is so efficient with the centralized management system that synchronizes all of the design components.
Pricing
Professional ($19/mo.)
- Unlimited prototypes, reviewers, and developers
- Access to UI kits, animations and effects, rich web interactions, and mobile gestures/ transitions
- Dedicated ticketing support
- Collaboration storage
Enterprise
- All Pro features
- Requirements management
- JIRA, TFS, and Doors integration
- User testing integration
- Priority Support
Server On-Premise
- All Enterprise features
- Collaboration between own servers
- LDAP integration
- Multiple admin accounts
- Repositories, roles, and permissions
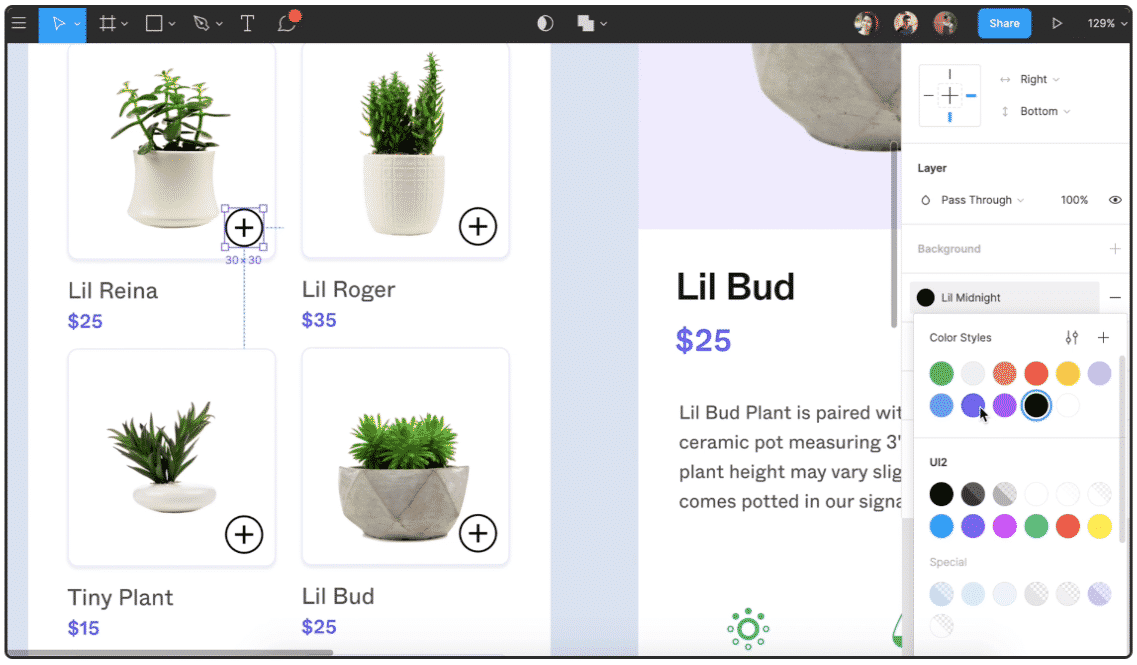
7. Figma

Figma is great in bringing to life animated prototypes. Static designs can be transformed into interactive models without any code required. You simply need to connect the UI elements and select the preset animations and interactions to create advanced transitions.
Figma is a handy tool when you want to have a faster design process because it is an all-in-one platform. Since the prototype created is shareable and has an embedded commenting feature, it is easy to collaborate and put creative inputs without losing anything from the design file.
Pricing
Free
- Up to 2 editors and 3 projects
- Access to 30-day version history
- Unlimited cloud storage and free viewers
Professional ($12/editor/mo.)
- Unlimited projects and version history
- Custom file and user permissions
- Shareable libraries for the team
- Invite-only private projects
Organization ($45/editor/mo.)
- All Pro features
- Centralized teams
- Private plugins and plugin administration
- Shared fonts
- SSO + advanced security
- Design system analytics
8. Origami Studio
Origami is very prominent among designers because it was initially created by Facebook. Although it can be a bit of a challenge because of the lack of collaboration features, Origami has powerful tools that freelancers and newbie designers can make use of.
The latest version introduced Canvas which can be used to make visual layouts of your prototype using freeform drawing tools and visual components. Origami Live is also integrated where you can preview the mockup live in real time.
Pricing
Origami Studio is completely free to use.
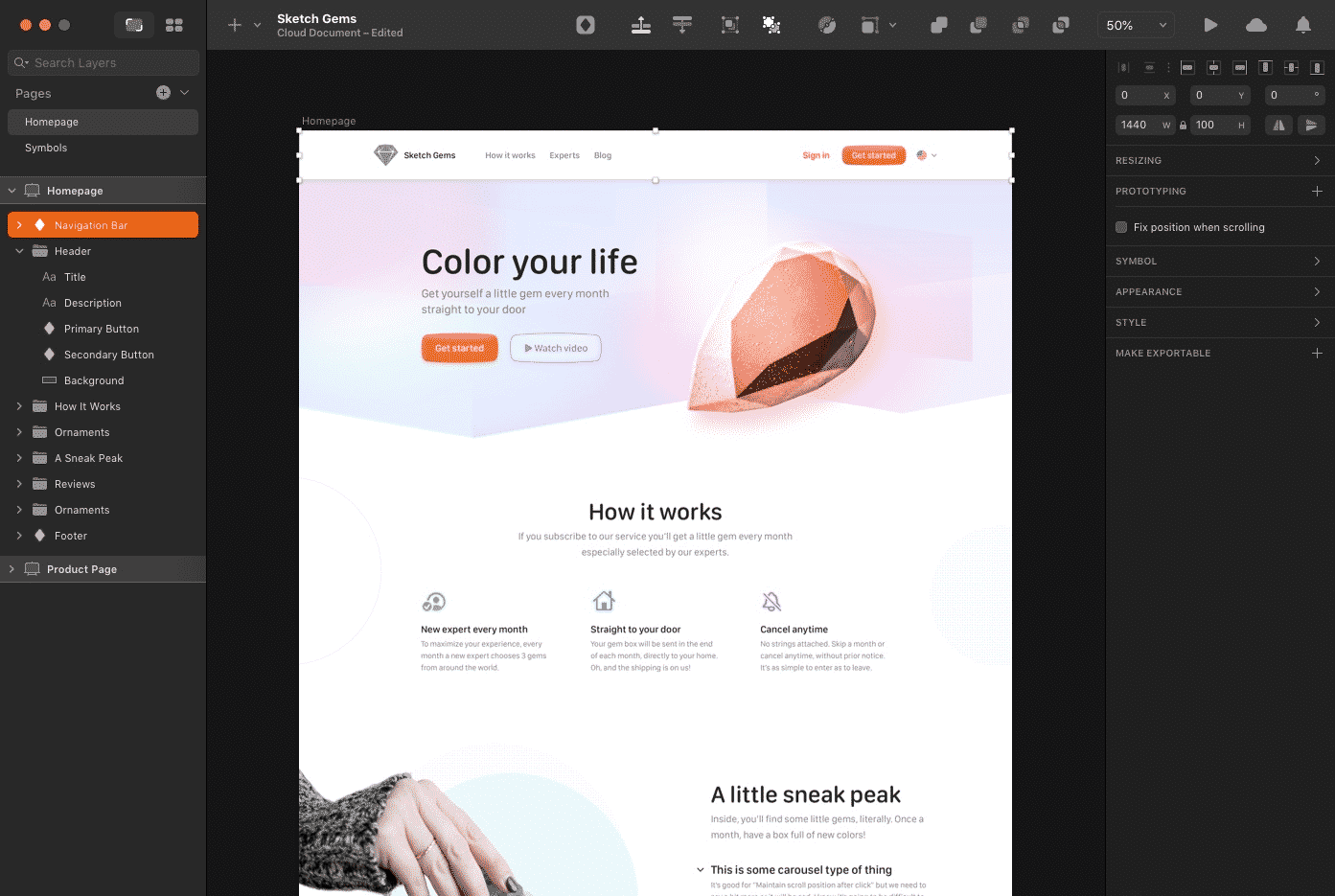
9. Sketch

Sketch is somewhat like Photoshop in that it allows the designer to manipulate photos. More than giving you room for creating high-quality artworks, Sketch makes it look simple to complete a UX design with its fully vector-based workflow.
What makes it genius is that it has taken into consideration the reusable elements that are present in the UI design. Elements like buttons, bars, and bubbles are automatically copied and pasted which can definitely save time during the design process.
Pricing
For Individuals ($99 one-time payment)
- Allows prototype design through a native Mac app
- One year Mac App updates
- One year cloud saving
- Personal cloud workspace
For Teams ($9/contributor/mo.)
- Access to Mac app for all contributors
- Shared cloud workspace
- Free cloud access, unlimited viewers
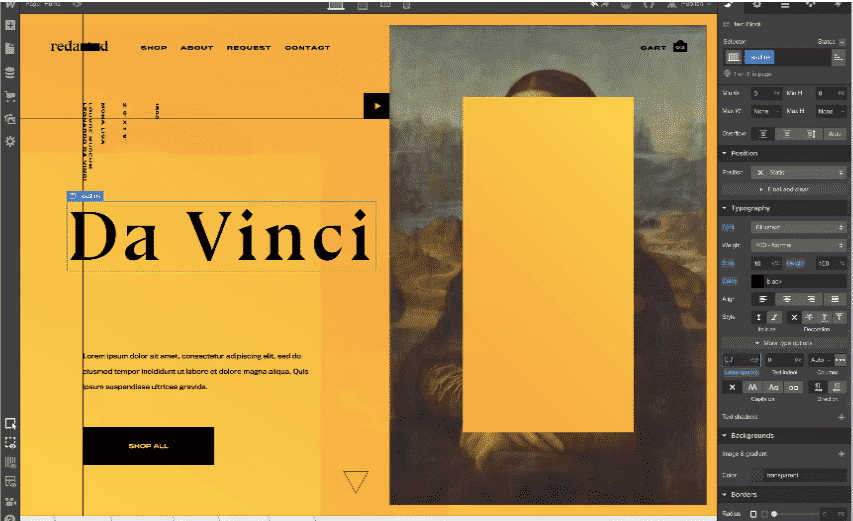
10. Webflow
A robust functionality is what makes Webflow such an esteemed prototyping tool. Its features are meant to create professional mockups without the need to use and coding methods. It is great for creating web animations, interactions, and highly responsive web designs.
After building, designing, and publishing a site with its visual-based UI, you can make further improvements as Webflow transforms your prototype into a production-ready site at a click of a button. This is very appealing to designers who can actually export their prototypes without help from a developer.
Pricing
Free
- Up to 2 projects
- Access to 100+ tutorials
- Full design control
- Allows you to publish to webflow.io
Site Plans (Starts at $12/mo.)
- Categorized to Basic, CMS, Business, and Enterprise Plans
- Includes site backups and versioning
- SSL and built-in security
- Advanced SEO controls for websites
Account Plans (Pain plan starts at $16/mo.)
- Categorized to Starter, Lite, and Pro Plans
- Includes unlimited-hosted projects
- Access to 100+ templates
- Allows upload of custom fonts and creation of interactions and animations
- Client billing
- 3D transforms, flexbox and reusable symbols
Your Turn
Your choice of prototyping tool is crucial to your web design success. Conceptualizing a design is already challenging, but the process of producing a concrete and visual example is in a league of its own.
For every UI/UX designer looking for a good prototyping tool that will fit their needs and organization, it’s best to try a few different tools first as most of them are free to use. It doesn’t matter what other organizations use as their development tool, you should be able to find the right one that will help you communicate and collaborate well with your team and clients.
_
About the author: Jenn Pereira is a design, technology and digital marketing writer. She works as a Marketing Head of Removal.AI, a platform that offers an AI technology used to remove image backgrounds automatically for eCommerce and all other media publications and industries.


No comments:
Post a Comment